Вы запустили сайт, настроили рекламу, получили трафик. Но клиентов по-прежнему мало: они переходят на сайт и… уходят — без заявок и покупок. Что-то явно идет не так. Одна из главных причин — низкая конверсия. Это не страшно, а вполне поправимо. Разбираемся, что такое конверсия, как ее посчитать, от чего она зависит и что сделать, чтобы результат стал лучше.
Что такое конверсия и зачем она нужна
Конверсия — это когда пользователь не просто зашел на сайт, а сделал нужное вам действие: оформил заказ, оставил заявку, записался на консультацию, скачал прайс, подписался.
Считается она просто:
Конверсия (%) = (Целевые действия / Кол-во посетителей) × 100%
Если за день было 500 посетителей, а 10 человек оставили заявку — конверсия равна 2%.
Зачем за этим следить? Потому что повышение конверсии сайта — способ выжать максимум из уже существующего трафика. Вы не просто тратите деньги на привлечение аудитории, а эффективно превращаете ее в клиентов.
Как проверить конверсию сайта
Если вы не знаете свои текущие показатели, начинать стоит с этого. Вот три простых способа:
-
Google Analytics или Яндекс Метрика — настройте цели (например, клик по кнопке, заявка или переход на страницу) и отслеживайте, сколько пользователей их достигают.
-
CRM-система — покажет, сколько заявок реально перешло в продажи.
-
Сервисы анализа поведения (например, Hotjar или Plerdy) — покажут, как люди двигаются по сайту, что их отвлекает и где они «теряются».
Проверить конверсию сайта — значит, получить точку отсчета. Без этого вы не поймете, работаете ли в плюс.
Почему конверсия может быть низкой
Портал может не работать на результат по множеству причин. Вот самые частые:
-
Непонятно, что вы предлагаете и кому это нужно.
-
Сложно найти кнопку или форму.
-
Слишком много полей для заполнения.
-
Нет отзывов, кейсов и гарантий.
-
Страница грузится медленно.
-
Дизайн не адаптирован под мобильные устройства.
Важно: низкие показатели — не провал. Это сигнал к улучшениям.
Как увеличить конверсию сайта: 8 практических шагов
1. Сделайте заголовки ясными и полезными
Пользователь должен сразу понять, где он и что здесь можно получить. Если этого нет — человек уходит. Хороший прием — переформулировать заголовки под пользу, ведь люди покупают не товар, а решение своей задачи. Например, вместо «Наши услуги» — «Настроим рекламу за 1 день с гарантией результата».
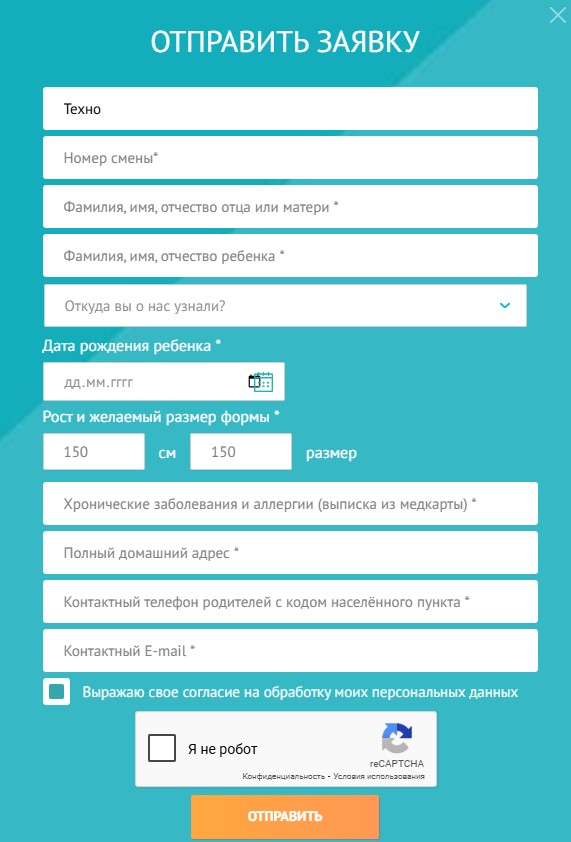
2. Сократите форму заявки
Длинные формы отпугивают потенциальных клиентов. Оставьте только необходимое — имя, телефон, e-mail. Забудьте про вопросы вроде «ИНН», «должность» и «как вы нас нашли» — узнаете об этом позже. Хорошо, если кнопка говорит, что получит пользователь. Например, «Записаться на консультацию» или «Скачать прайс» работает лучше, чем абстрактное «Отправить».
Пример излишне сложной формы с множеством полей
3. Добавьте элементы доверия
Люди не любят рисковать. Если хотите улучшить показатели, покажите, что вам можно доверять. Публикуйте реальные кейсы и примеры работ, предоставьте клиентам возможность оставлять отзывы, оформите страницу с сертификатами и лицензиями, сделайте акцент на гарантии. Не забудьте разместить фото команды или офиса — живые лица внушают больше доверия.
4. Сделайте сайт быстрее
Чем больше скорость — тем выше шансы на повышение конверсии веб-сайта. Избавьтесь от тяжелой анимации, сожмите изображения, уберите ненужные скрипты. Это особенно важно для мобильного трафика.
5. Работайте с возражениями
Объясняйте цену, процесс, сроки. Расскажите, чем вы отличаетесь от конкурентов. Покажите живых клиентов, кейсы «до/после», цифры, гарантии. Не дайте пользователю остаться с вопросами.
Убедительный пример “до и после” на сайте пластического хирурга
6. Тестируйте разные варианты
Увеличение конверсии сайта всегда начинаются с тестов. Меняйте заголовки, кнопки, цвет, расположение блоков, текст на баннерах. Иногда одно маленькое изменение (например, синяя кнопка вместо зеленой) может дать прирост в 20%.
7. Доработайте карточки товара (для интернет-магазинов)
Если у вас интернет-магазин, обратите внимание на следующие моменты:
-
фото — крупные, качественные, в нескольких ракурсах;
-
описание — по делу, без воды;
-
характеристики — четкие и на виду;
-
кнопка «Купить» — яркая и доступная;
-
отзывы — обязательны.
Увеличение конверсии интернет-магазина чаще всего упирается в оформление карточки товара. Здесь решается — купят или уйдут.
8. Учитывайте путь пользователя
Пользователь приходит не всегда готовым к покупке. Кому-то нужен быстрый заказ, а кому-то — сравнение, информация, обоснование. Например, ряд ресурсов делают акцент на преимуществах и размещают чат-боты, через которые можно задать вопрос и тут же получить ответ.
Что точно не стоит делать
-
Не давите на пользователя фразой «Успей купить!» без повода.
-
Не ставьте всплывающие окна на весь экран при первом входе.
-
Не используйте фейковые таймеры и «ограниченные» предложения.
-
Не копируйте чужие приемы, они могут не сработать в вашей нише.
Вывод: конверсия растет там, где над ней работают
Повышение конверсии сайта — это процесс, а не одноразовая акция. Вы меняете детали — и сразу видите результат. Это быстрее и выгоднее, чем запускать новую рекламу или вкладываться в SEO. Если вы ищете способы повышения конверсии сайта, начните с малого — перепишите заголовок, упростите форму, добавьте отзывы. Это как игра, где вы с каждым шагом получаете бонусы. Вместо того чтобы тратить деньги на новый трафик, задумайтесь, как улучшить то, что уже есть. Это быстрее и выгоднее.

























Ваш вопрос или комментарий