Доля мобильного трафика уже превысила десктопный и продолжает расти. Даже только для удержания существующих позиций в поисковиках современные сайты необходимо адаптировать под смартфоны и планшеты или дублировать «мини-версией». При этом создать дубль мало, его нужно оптимизировать.
Мобильная версия – это критерий ранжирования Google. Яндекс тоже к этому стремится, хотя пока официально такие данные не анонсирует. Очевидно одно – если у сайта нет адаптивной или мобильной версии, в топе Google ему не бывать. В Яндексе огромную роль играют поведенческие факторы. Когда пользователь заходит с телефона на неудобную версию и быстро уходит, Яндекс получит сигнал и понижает сайт в выдаче. Именно поэтому при адаптации сайта или создании его смартфонной версии необходимо сделать мобильный SEO-аудит. Рассмотрим, на что следует обратить внимание.
Адаптивность
Ширина страницы должна подстраиваться под размер экрана девайса. Убедитесь, что мета-тег viewport прописан правильно:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Этот код говорит браузеру, что тому следует быть гибким. Указывая фиксированные значения, вы загоняете отображение страницы в определенные рамки. Довольными останутся только пользователи, под устройства которых «заточена» страница. Есть большая вероятность, что остальные посетители уйдут к конкурентам.
Избегайте горизонтальной прокрутки. Она раздражает десктопных юзеров и бесит мобильных.
Проверьте, насколько корректно сайт отображается на различных устройствах. Вам в помощь специальные сервисы. Например, Screenfly.
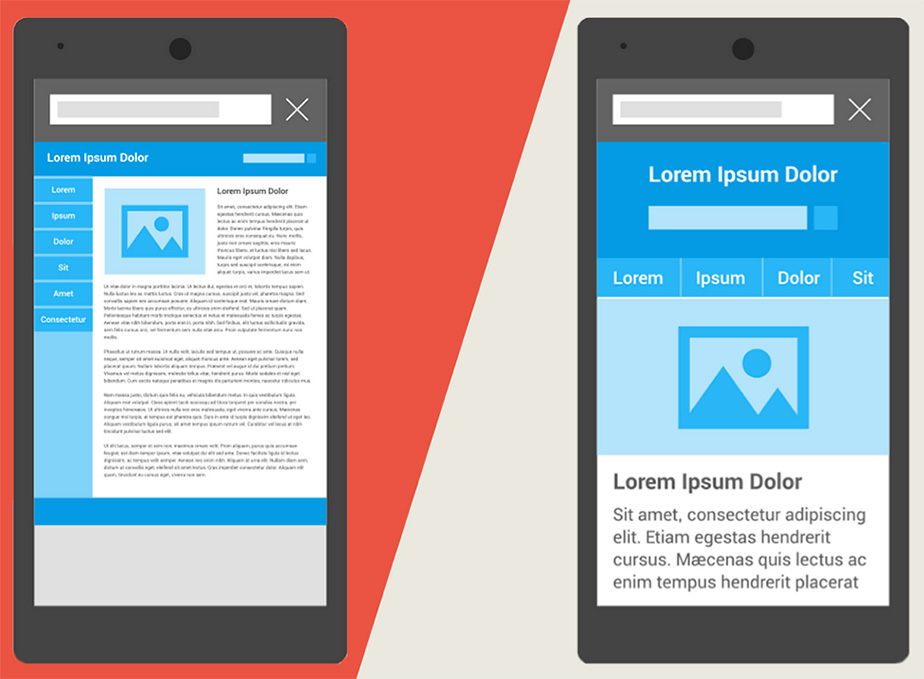
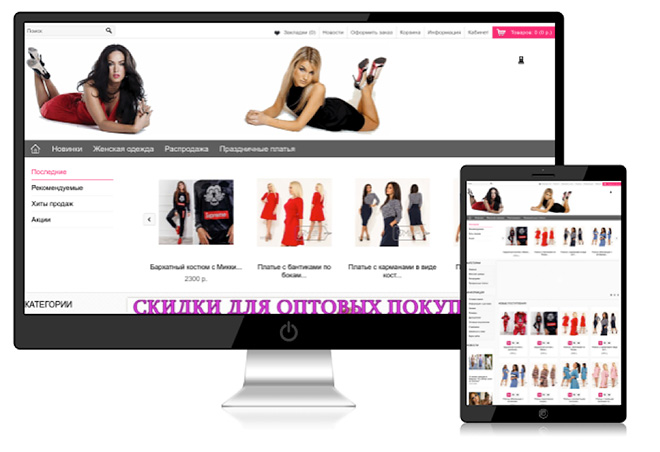
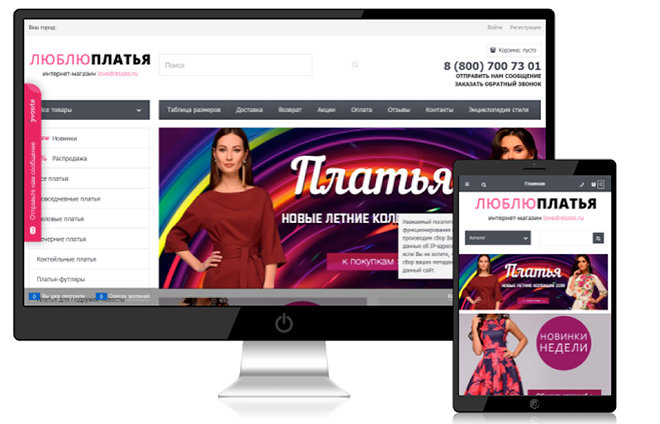
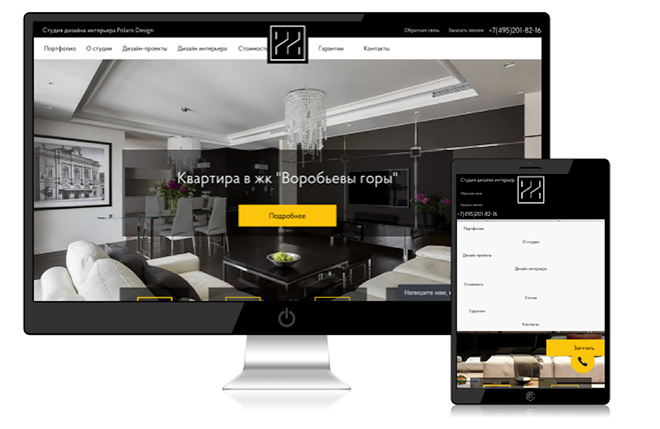
Пример неадаптивного сайта
Пример адаптивного сайта
Дизайн
В погоне за стильным дизайном важно учитывать интересы пользователей. Сначала удобство, затем красота. Идеальная страница хороша во всём, однако если приходится выбирать, то лучше пожертвовать красотой. Когда вбухана куча денег в дорогущий дизайн, но сайт не ориентируется на интересы посетителей, можно потерять в разы больше.
Пример неудобного, но красивого дизайна
Контактная информация
Контакты должны быть:
- заметными – не вынуждайте пользователей рыскать по всему сайту в поисках способа связи;
- доступными – рекомендуем разместить данные на каждой странице;
- кликабельными – дайте возможность владельцам смартфонов позвонить или отправить сообщение в один клик.

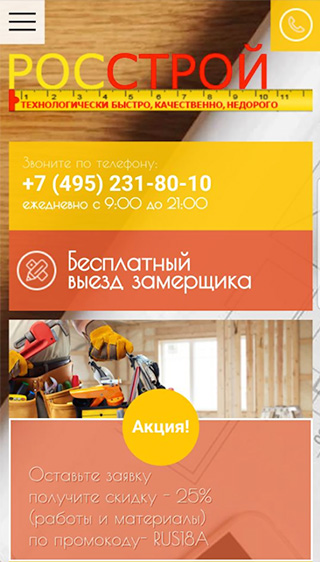
Пример правильного размещения контактного номера телефона
Помните о мессенджерах. Их уже немало, и они конкурируют со старыми средствами связи. Постарайтесь выяснить, какими каналами чаще всего пользуется ваша ЦА. Разместите на сайте кнопки выбранных приложений.
Чат-боты – еще одна возможность коммуницировать с посетителями. Есть много сервисов, с помощью которых можно облегчить общение и выходить на прямой контакт.
Формы заказа и корзина

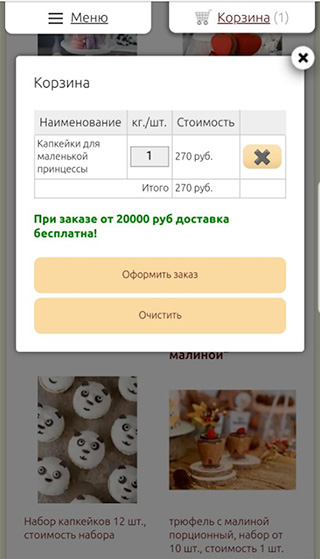
Пример удобного окна корзины для мобильной версии сайта
Сложная форма заказа – один из главных раздражающих факторов для покупателей. Даже на основных версиях сайтов затянутый путь к заказу усложняет жизнь посетителям и часто приводит к отказам от покупок. На мобильных же площадках форма с кучей полей – верная дорога к расставанию с потенциальными клиентами.
Оформление заказа необходимо максимально упростить. Запрашивайте у пользователей минимум информации. Если необходимо много данных, разбейте путь на 2-3 отрезка. Дистанция от этого не станет меньше, но изменится восприятие ее клиентами.

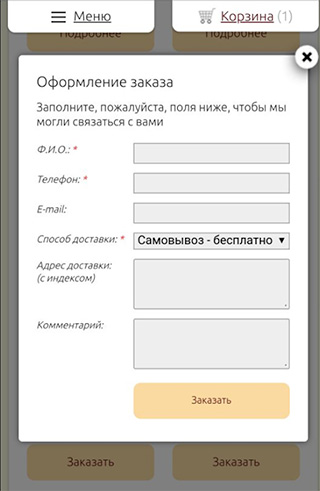
Пример удобной формы заказа в корзине для мобильной версии
Если есть возможность, предложите посетителям заполнить только основные поля. Всю остальную информацию рациональней взять при личном общении с менеджером.
Ссылку на корзину рекомендуется разместить на первом экране. Пользователи нуждаются в быстром доступе к этому элементу.
Скорость загрузки

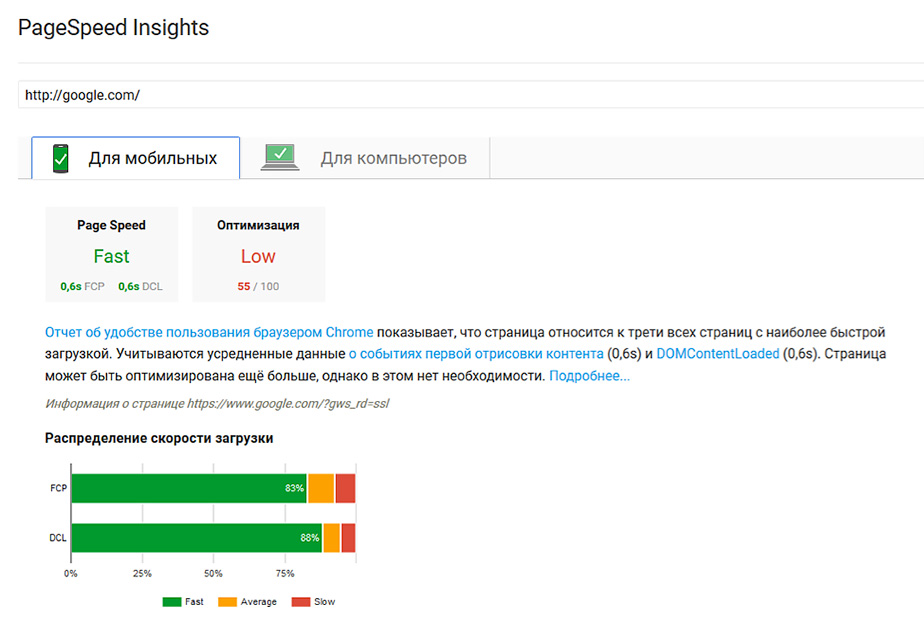
Необходимо добиваться зеленой зоны для скорости загрузки вашего ресурса
С июля 2018 скорость загрузки – еще более весомый фактор ранжирования. Сайты с наиболее релевантным контентом по-прежнему в приоритете, но при прочих равных Google отдаст предпочтение более шустрым ресурсам.
Оптимизированная страница загружается максимум 3 с. Будет лучше, если на это понадобится не более 2 с. Ситуация сильно меняется, когда скорость загрузки меньше рекомендованной. При показателе в 5 с около половины пользователей уходят с сайта. Заставляя посетителей ждать около 10 с, хозяин сайта рискует потерять львиную долю с таким трудом добытого трафика.
Тестируйте сайт с помощью специальных сервисов. Один из них – Google PageSpeed Insights. Здесь не только укажут на технические ошибки, но и порекомендуют, как их устранить. Минимальная оценка, согласно этому сервису, – 70 баллов. Будет очень хорошо, если вы сумеете преодолеть отметку в 85 баллов.
Демонстрация контента
Контент бывает разных типов – ниже мы их раскроем. Любой из тех, которые уместны на мобильном сайте, должен корректно отображаться и быть удобным для восприятия.

Пример удобного и неудобного отображения контента
Текст
Несколько рекомендаций:
- Минимальный размер символов – 16 px. Текст меньшего размера неудобно читать даже в десктопной версии, не говоря уже о мобильной. Слишком крупного шрифта тоже нужно избегать.
- Используйте отступы – минимум 15 px. Текст, слипшийся с экранными краями, читать неудобно.
- Соблюдайте межстрочный интервал.
- Используйте на странице максимум 2-3 типа шрифта. Большее количество ведет к падению скорости загрузки сайта.
Изображения
Оптимизируйте изображения – сжимайте их размер до публикации. Фото и картинки – основная причина утяжеления сайтов и снижения скорости загрузки. Вес картинок можно легко уменьшить в несколько раз с помощью одного из специализированных сервисов.
Видео
Используйте плееры, поддерживающие формат HTML5. Забудьте о flash-анимации. Устройства, работающие под управлением iOS, не воспроизводят этот формат по умолчанию. «Андроидные» девайсы могут испытывать проблемы с ним.
Кроме того, видео должно адаптироваться под размеры экрана. Размещая контент на популярных видеохостингах, вы избежите проблем.
И еще о контенте
С мобильных экранов редко читают лонгриды. Позвольте пользователям потреблять ваш контент на ходу – минимизируйте и структурируйте его.
Количество страниц мобильной версии должно, как минимум, равняться числу страниц полной версии сайта. Если же в адаптированном варианте контентных единиц больше, это удобнее – иногда уместно разбивать длинный «мобильный» текст на несколько частей.
Кнопки и ссылки
«Смартфонные» юзеры не могут воспользоваться курсором мыши. Сенсорные экраны усложняют задачу попадания по кнопкам и ссылкам. Поэтому необходимо соблюдать стандарты размеров кликабельных элементов:
- минимум – 26 px;
- оптимально – 34 px;
- отлично – 44 px.
Эти стандарты – результат исследований крупных IT-компаний.
Минимальные вертикальные отступы между гиперссылками – 28 px. Игнорируя эти рекомендации, вы заставите своих посетителей промахиваться – не попадая по кнопкам и ссылкам, пользователи попросту уйдут с сайта.
Реклама и всплывающие окна
На экране смартфона игнорировать и закрывать всплывающую рекламу сложней, чем на ПК. Окно, закрывающее пол-экрана, и маленький крестик – весомая причина отказа от вашего сайта.

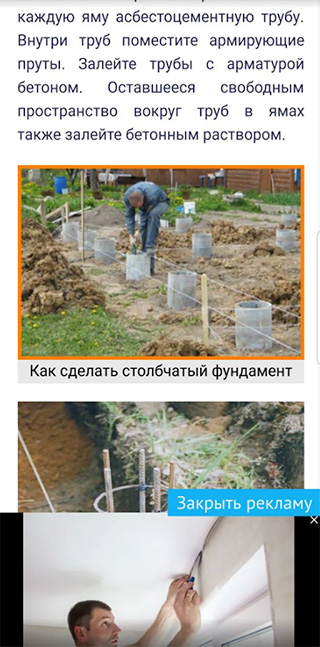
Закрыть всплывающую рекламу можно только нажав на крестик. При клике на более выделенную надпись «закрыть рекламу» происходит перенаправление на рекламируемый сайт
То же касается и pop-up окон. Уважайте пользователей. Если от того и другого совсем отказаться нельзя, хотя бы минимизируйте размеры и количество надоедливых элементов.
Навигация
Убедитесь в том, что все навигационные элементы доступны и кликабельны. Главное меню – на первом экране. Если размеры экрана и меню позволяют, последнее можно закрепить при прокрутке.

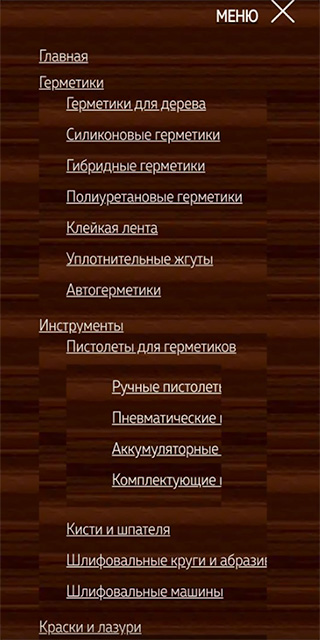
Пример удобного выпадающего меню (при нажатии на крестик меню скрывается, все необходимые разделы открываются с первого раза, нет необходимости в дополнительных кликах)
Проверьте, насколько хорошо открываются подменю на всех уровнях вложенности. Не забудьте и о «хлебных крошках» – позвольте пользователям в любой момент сориентироваться в «пространстве».
Настройка 302 редиректа и объединение полной и мобильной версий сайтов
Рекомендуем добавить возможность с любой страницы перейти на полноценную площадку. Возможно, пользователям не хватает контента урезанной версии. При этом необходимо соблюсти как минимум два условия:
- Мобильного серфера (юзера) не должно снова выбрасывать на мобильные страницы в процессе перемещения по десктопному (основному) ресурсу.
- После клика со смартфона по рекламному объявлению пользователь должен попадать на искомую страницу, а не на главную; некорректная переадресация мобильных юзеров – одна из частых ошибок.
Не забудьте оставить посетителям возможность вернуться на мобильную страницу. Переадресацию выполняют с помощью 302 редиректа.
Автозаполнение полей

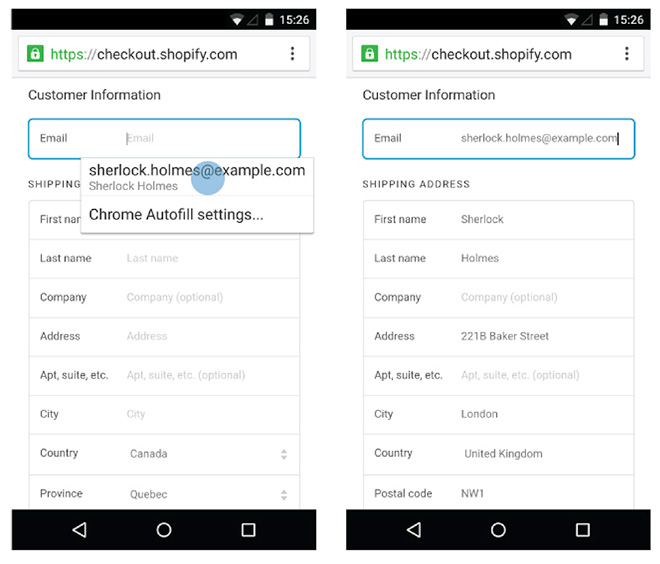
Пример автозаполнения полей в форме заказа
Клиенты будут вам очень благодарны, если вы позаботитесь об автозаполнении полей. В случае, когда посетители ранее уже вводили аналогичные данные на других сайтах, благодаря вашим незначительным усилиям им не придется делать это вновь.
Учет местоположения

Запрос сайта к данным о местоположении
На многих мобильных устройствах есть возможность передавать геоданные. Эта опция может быть полезна и вам. Она, например, упростит указание адреса доставки. Упрощение жизни пользователям ведет к повышению конверсии.
Фавикон
Сделайте для мобильных девайсов отдельный фавикон. На экране смартфонов и планшетов он может присутствовать в Закладках и на Рабочем столе, если ресурс удостоился попадания туда. Специальный фавикон смотрится заметней и выигрышней на фоне обычных, десктопных.

Пример фавиконок в мобильном браузере
Прочие технические моменты
- В Google Search Console и в файл robots.txt нужно добавить отдельную XML-карту для мобильного ресурса.
- Убедитесь, что мобильная площадка не блокирует JavaScript, CSS, видео, изображения.
- Если имеет место динамический контент (обе версии расположены по одному адресу, но контент зависит от типа устройства), нужно об этом сообщить поисковым роботам. Для этого в HTTP-заголовке указывают
Varyсо значениемUser-Agent. Чтобы узнать, какой код отдает ваш ресурс, можно, например, воспользоваться сервисом Яндекс.Вебмастер (инструмент «Проверка ответа сервера»). - Для мобильной и полной версий необходимо указать альтернативные ссылки
rel=”alternate”. Для обеих версий следует указать канонические URL – посредством тега<link>с элементомrel=”canonical”на полную версию. - Проверьте, индексируют ли роботы ваш ресурс. Для проверки возможных ошибок в Google Search Console откройте вкладку «Индекс Google – статус индексирования». В Яндекс.Вебмастере вам понадобится вкладка «Индексирование сайта – исключенные страницы».
Заключение
Итак, резюмируем. Перечислим ключевые параметры для проверки.
- Адаптивность мобильной версии.
- Удобный дизайн.
- Заметная контактная информация.
- Кнопки мессенджеров и чат-ботов.
- Простая форма заказа.
- Быстрая скорость загрузки.
- Комфортный для восприятия шрифт.
- Оптимизация изображений.
- Удобный формат видео.
- Структурированный и минимизированный контент.
- Соблюдение стандартных размеров кликабельных элементов.
- Минимизация размеров и количества рекламы/всплывающих окон – по возможности убрать совсем.
- Удобная навигация по сайту.
- Наладка 302 редиректа и объединение версий сайта – возможность с любой страницы перемещаться на основной сайт и обратно.
- Настройка автозаполнения полей.
- Автоопределение геоданных.
- Эффектный фавикон.
Вручную делать SEO-аудит мобильного сайта долго и неудобно. Рекомендуем использовать возможности сканера Google Search Console и/или специальных программ (например, WebSite Auditor).
Некоторые из описанных факторов очень важны. Другие – играют менее заметную роль в оптимизации. Но если большинству аспектов уделить внимание, можно смело рассчитывать на повышенный интерес поисковиков к вашему сайту. Желаем успехов!














_242x0_0c8.jpg)


 (2)_242x0_0c8.jpg)








Ваш вопрос или комментарий