Среди веб-мастеров бытует мнение, что дизайн сайта нужно менять не реже, чем раз в 3 года. С течением времени меняются алгоритмы поисковой оптимизации и стандарты интернет-маркетинга, появляются новые технические возможности. Локальное обновление дизайна позволяет соответствовать рынку и не отставать от конкурентов. Кроме того, в старой версии сайта часто содержатся ошибки, которые влияют на поведение посетителей.
На практике выполнять обновление не так-то просто: важно не только следовать собственным вкусовым предпочтениям, но и улучшать опыт взаимодействия пользователей с ресурсом.
Рассказываем, как не потерять позиции в поисковой выдаче в погоне за модными тенденциями.
Организуйте командную работу
В локальном обновлении сайта должна участвовать команда специалистов — дизайнер, SEO-оптимизатор, маркетолог. Каждый из них может иметь собственное мнение о том, что нужно изменить в оформлении ресурса:
- Дизайнер отвечает за привлекательность внешнего вида сайта для посетителей.
- SEO-специалист проводит конкурентный анализ, проектирует структуру и юзабилити.
- Маркетолог прогнозирует динамику конверсии и реакцию пользователей на изменение интерфейса.
Чтобы прийти к оптимальному решению, учитывайте все перечисленные аспекты.
Не отказывайтесь от оптимизированных текстов
Один из заметных трендов последних лет — блочный дизайн. Он выглядит красиво и современно, но не всегда предусматривает место для размещения текстовой информации. Между тем, оптимизированные тексты по-прежнему остаются важнейшим фактором ранжирования — особенно если речь идет об информационных порталах или сайтах услуг.
Красивые страницы без текстов снижают позиции в поисковой выдаче. Если до проведения редизайна текстовый контент приводил трафик, не стоит от него отказываться.
Учитывайте вес изображений
Качественные фотографии часто много весят. Здесь важен баланс: визуальные элементы нравятся пользователям, но их обилие может негативно сказаться на скорости загрузки страниц. Иногда это приводит к потере части трафика — мало кто из пользователей в 2023 году готов ждать более 2–3 секунд, пока загрузится сайт.
Оптимизируйте «тяжелые» графические элементы с помощью специальных сервисов, которые позволяют уменьшить вес файлов практически без потери качества.
Не забывайте про перелинковку
Дизайн должен помочь пользователю разобраться со структурой сайта, а в идеале — и подтолкнуть его к дополнительным покупкам. Наверняка самые преданные ваши клиенты смогут найти нужную информацию и без подсказок — проштудируют каталог, изучат прайс и созвонятся с менеджером. Однако у новых пользователей может не хватить терпения или внимания. Сделайте так, чтобы нужная информация находилась на виду.
Активно используйте внутренние ссылки, учитывая поведение пользователей. Блоки навигации могут быть такими:
- «С этим товаром покупают» — подборка комплектующих и аксессуаров для основного товара.
- «Вас может заинтересовать» — подборка похожих предложений.
- «Ранее вы смотрели» — подсказка на случай, если клиент выбирает между несколькими предложениями.
Перелинковку стоит предусмотреть еще на этапе проектирования макета сайта. Если вносить изменения позже, новые блоки могут нарушить общую концепцию.
Продумайте основное меню
В тренде — минималистичный дизайн: ничего лишнего, минимальное количество пунктов меню. Это выглядит современно, но не всегда удобно.
Для сайта с развитой инфраструктурой лучше подойдет стандартное меню, в котором представлены основные разделы:
- каталог товаров или услуг;
- контактные данные;
- страница о компании;
- блог с полезной и интересной информацией;
- правила оформления заказа.
Структура основного меню должна быть отображена в макете. Если ее нет — это недоработка.
Проверяйте информацию в шапке сайта
Лаконичный дизайн шапки сайта — еще один модный тренд. Но и здесь не стоит увлекаться: полезные элементы нужно оставить.
Вот необходимый минимум:
- название компании;
- кнопка обратной связи;
- контакты.
Пользователь должен легко находить на странице информацию о том, как связаться с менеджером, позвонить на горячую линию или сделать заказ. Если это будет напоминать ему квест, он покинет сайт, не задумываясь.
Поработайте над дизайном главной страницы
Дизайн главной страницы должен соответствовать следующим требованиям:
- Новый пользователь может за несколько секунд понять специфику деятельности вашей компании — что вы продаете, как связаться.
- Предусмотрен блок УТП с информацией о том, какие уникальные преимущества выделяют вас среди конкурентов.
- Наличие ссылок на основные продвигаемые разделы веб-ресурса. Они могут быть представлены в виде иконок или изображений.
Эти требования должны выполняться независимо от выбранного стиля оформления сайта и наличия/отсутствия технических инструментов.
Используйте привычные кнопки и формы
Креатив помогает выделиться среди конкурентов, но он не должен сбивать пользователя с толку. Экспериментируйте с цветами и формами, провоцируйте, при этом не усложняйте решение практических задач.
По-прежнему лучше всего работают стандартные кнопки:
- «Оформить заявку»;
- «Задать вопрос»;
- «Добавить в избранное»;
- «Купить».
Синонимы перечисленных названий кнопок могут показаться непонятными и для пользователей, и для поисковых роботов. Например, кнопки «Приобрести» или «Отложить» будут работать хуже.
Обязательное требование — наличие форм обратной связи. Их должно быть, как минимум, три: в верхней, средней и нижней частях страницы. Если пользователь хочет, чтобы ему перезвонили, важно предоставить ему такую возможность.
Дизайн форм и кнопок должен привлекать внимание, при этом не перегружать страницу. При обсуждении макета обязательно оцените количество, расположение и оформление визуальных элементов.
Определитесь, нужны ли интерактивные карты
Сейчас не составляет проблемы расположить интерактивную карту на каждой странице сайта. Другой вопрос — нужно ли это вам. Для компаний, специализирующихся на онлайн-продажах, информация о расположении офиса не так важна — ее можно разместить только в разделе «Контакты».
Интерактивные карты снижают скорость загрузки страницы. Оставляйте их только в том случае, если эта информация действительно нужна клиенту.
Проделайте работу над ошибками
При обсуждении дизайн-макета проверьте, нет ли в нем типичных ошибок. Например:
Нечитабельный текст
Цвета текста и фона, на котором расположен текст, должны быть контрастными. В противном случае пользователю будет сложно прочесть, что написано на кнопке или форме.
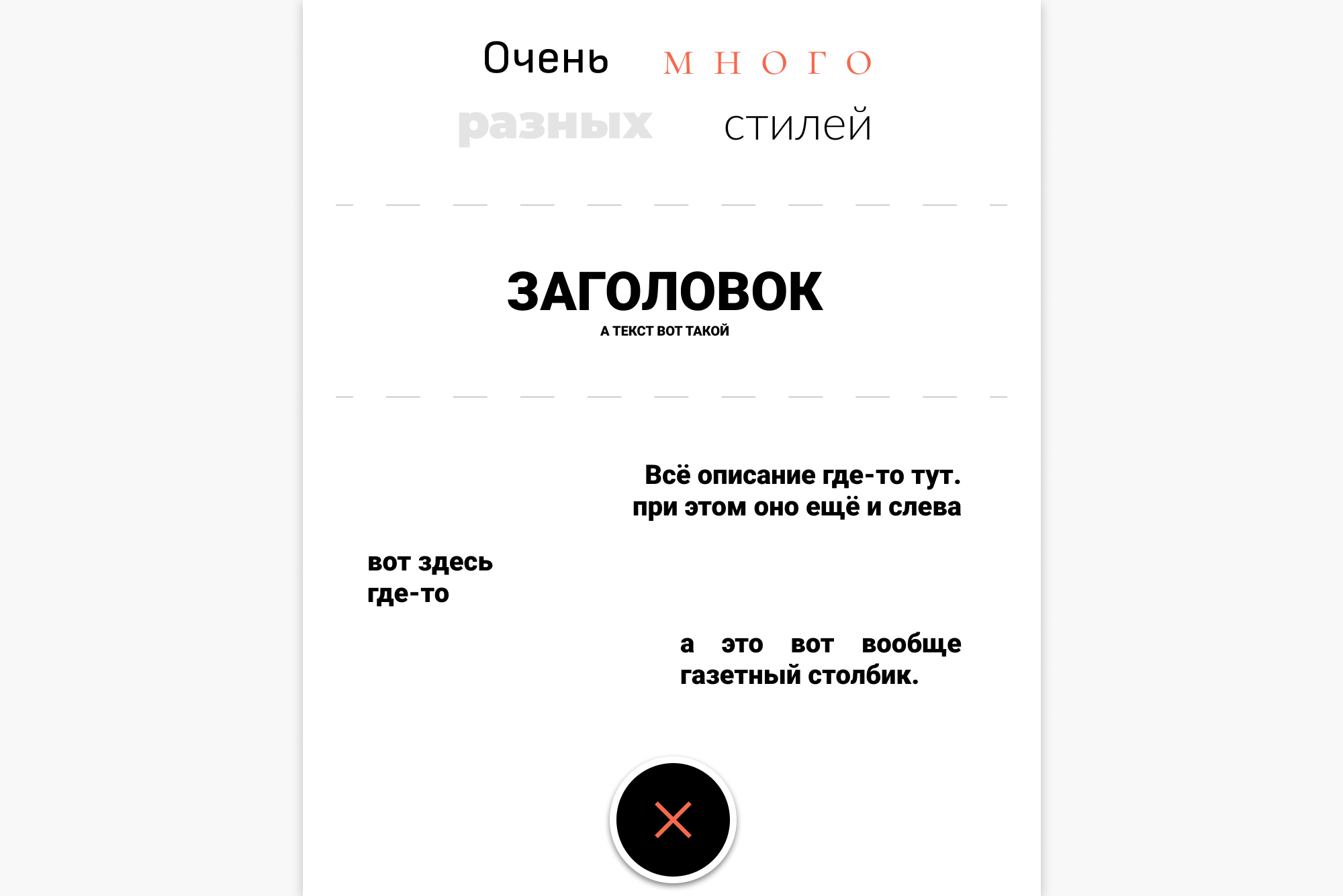
Винегрет из шрифтов и стилей
Используйте не более 2-3. Слишком большое разнообразие может быть способом привлечь внимание, но такой прием усложняет восприятие. Чтобы шрифты и стили смотрелись гармонично, можно брать за основу готовые решения от дизайн-сервисов.
Слишком большой заголовок
Заголовок — это важно, но не стоит отводить под него бо́льшую часть первого экрана. Дайте пользователю возможность понять, что конкретно он найдет на сайте: разместите УТП, меню, ссылки на основные разделы. Дизайн должен вызывать желание остаться на сайте подольше.
Текст расположен по центру
Текст, выровненный по левому краю, проще воспринимается. Используйте этот прием для основного текстового блока, содержащего максимум информации. Выравнивание по центру в ряде случаев подойдет для заголовков, цитат и других инструментов привлечения внимания.
Вертикальная навигация справа
Каким бы ни был новый дизайн, используйте принцип F-образного шаблона. Это значит, что вертикальная навигация по странице должна располагаться слева.
Разный дизайн страниц
Дизайн сайта должен быть целостным. Для этого сделайте сквозную шапку и футер, используйте на каждой странице одинаковые цвета. В противном случае при переходе в новый раздел у пользователя может сложиться впечатление, что он перешел на другой сайт.
Громоздкие формы обратной связи
Обратная связь с пользователями — это важно. Но не стоит увлекаться: мало кто любит тратить время на заполнение огромных анкет. Оптимально будет оставить поля только для ввода контактных данных, иначе процент отказов возрастет.
Нет внутреннего поиска
Если у вас крупный сайт с развитой структурой, добавьте кнопку внутреннего поиска. Возможно, пользователю будет проще найти нужную информацию по названию товара или артикулу, а не через каталог. Кнопка поиска может быть небольшой, в виде иконки с лупой, но расположенной на видном месте.
Повторяющийся контент
Новые блоки добавляйте только в том случае, если их есть, чем заполнить. Не стоит повторять информацию, которая уже есть на странице.
Не учтены паттерны поведения
Проанализируйте, как ведут себя пользователи в вашей нише. Например, в e-commerce привычно расположение основного меню в левой верхней части экрана, а корзины — в правой верхней. Если пойти против правил, пользователь может растеряться и передумать.
Дизайн не адаптивен
Большинство пользователей сегодня заходят в интернет с мобильных устройств. Непременно предусмотрите макеты для разных разрешений экранов. Адаптивность дизайна — обязательное требование в 2023 году.
Как понять, что редизайн удался
- После проведения редизайна проверьте, как изменения отразились на посещаемости, продолжительности и глубине просмотра, проценте отказов, конверсии. Помните, что любые улучшения обоснованы только в том случае, если они работают на повышение удобства пользователей и, в конечном счете, на увеличение прибыли.
- Чтобы понять, какие нововведения удачны, а какие — нет, проводите тщательную аналитику и на основании ее результатов вносите корректировки.






























Ваш вопрос или комментарий