Наверняка в вашей жизни были ситуации, когда вы открывали длинную страницу лендинга и не могли сразу понять, как вообще сориентироваться в этом потоке текста и блоков. Взгляд метался по заголовкам, нужный раздел не находился, а прокрутка казалась бесконечной. В какой-то момент терпение заканчивалось, и вы просто закрывали вкладку. А теперь представьте, что кто-то заранее расставил вам подсказки: «Ассортимент», «Доставка», «Оплата» — клик, и вы сразу попадаете туда, куда нужно. Это и есть якорный текст в действии. Давайте разберемся, что такое якорь в тексте, как он работает и почему может сделать ваш сайт удобнее, а бизнес — успешнее.
Что такое якорь в тексте
Это кликабельное слово или фраза, которая ведет к конкретному блоку на той же странице. Если говорить проще, вы нажимаете на ссылку, и вместо перехода на другую вкладку мгновенно перемещаетесь к нужному абзацу. Это ускоряет поиск информации и делает сайт гораздо удобнее. Такой инструмент актуален для длинных статей, лендингов и блогов. Он упрощает навигацию, помогает пользователю быстро сориентироваться, дольше оставаться на ресурсе и активнее взаимодействовать с контентом.
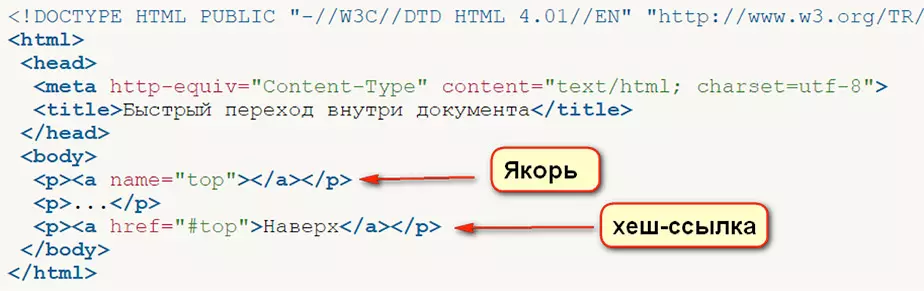
С технической стороны, якорные ссылки работают за счет хэша (знака #) в адресе. Именно этот символ указывает браузеру, что переход должен быть не на другой URL, а к определенному фрагменту текущего материала. Сам якорь можно разместить где угодно — в начале, в середине или внизу. Он никак не выделяется визуально, а выглядит как обычный текст.
Давайте разбираться на реальном примере. Допустим, вы пишете статью об интернет-магазине. В ней рассказывается о бренде, товарах, акциях, доставке, оплате. Материал полезный, но длинный. Не каждый клиент захочет читать его от начала до конца. Кто-то ищет конкретную информацию, например, условия доставки или список товаров.
Чтобы не потерять посетителя, стоит использовать якоря для каждого раздела. Назовем, к примеру, один из них range, который будет вести к блоку с ассортиментом. В HTML это выглядит так:
<p><a name="range"></a></p>
<p>...Контент...</p>
<p><a href="#range">Ассортимент</a></p>
То же самое можно сделать для разделов «Оплата», «Скидки» или «Доставка». В верхней части страницы размещают соответствующие ссылки, и пользователь в одно касание попадает туда, где находится необходимая ему информация.
Зачем нужны якоря и как они помогают сайту
Люди не любят читать длинные материалы, особенно если не понимают, как вообще найти необходимые сведения. И это не каприз, таково обычное поведение пользователя. Он пришел за конкретным ответом, а не чтобы блуждать наугад по запутанному интерфейсу.
Вот тут и приходит на помощь якорный текст. Это своего рода мини-карта сайта прямо внутри одной страницы. Его главная задача — облегчить жизнь читателю и сэкономить его время. Вы кликаете, и моментально попадаете в нужный раздел. Никаких скроллов, поисков и раздражения.
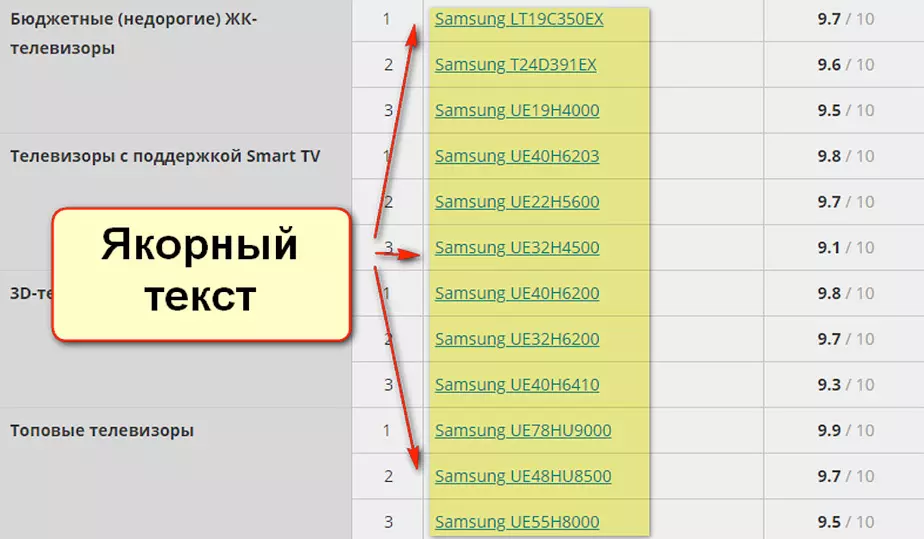
Часто его используют для создания оглавления статей. В самом верху страницы (перед заголовком или сразу после него) размещается кликабельное содержание. Один клик — и вы уже в нужном месте.
На лендингах это работает как полноценное меню. Вместо того чтобы гонять пользователя по разным разделам, вы ведете его по одному полотну, просто показывая нужные блоки.
Иногда под этим инструментом ошибочно подразумевают любые внутренние ссылки, например, те, что ведут с одной страницы сайта на другую. Но это немного другая история — внутренняя перелинковка, а не якорь в прямом смысле.
Влияние на SEO
Теперь к самому интересному — продвижению. Сам по себе якорный текст не способен продвинуть ресурс на первую строчку, но он оказывает косвенное влияние через удобство и поведение пользователей.
Это происходит следующим образом:
-
Человек быстрее находит нужную информацию.
-
Меньше «отказов» — больше времени на странице.
В результате сайт выглядит полезным и удобным в глазах поисковых систем. А значит, получает плюсик в ранжировании. Чем логичнее и понятнее структура, тем выше доверие со стороны алгоритмов и живых людей.
Потенциальные риски: когда якорь может навредить
Теперь немного о подводных камнях. Бывают ситуации, когда якорный текст путают с циклическими ссылками — это ссылки, что ведут на ту же самую страницу, на которой находятся. Звучит безобидно, но поисковикам такое поведение может не понравиться.
Якорные ссылки внешне похожи на циклические, но современные «роботы» отлично понимают, что это разные вещи. Никаких санкций за якоря не будет, если:
-
ссылка ведет на конкретный блок на этой же странице;
-
якорный текст соответствует содержанию раздела;
-
вы не «переспамливаете» одними и теми же якорями.
Примеры хороших и плохих якорей
Чтобы все стало совсем понятно, вот живые примеры.
❌ Плохо:
-
«сюда», «жми», «клик» — ничего не объясняет, куда ведет
-
«инфо», «подробно» — слишком абстрактно, не дает конкретики
✅ Хорошо:
-
«Преимущества нашей услуги»
-
«Сравнение тарифов»
-
«Отзывы клиентов»
Якорь в тексте должен быть понятен даже вне контекста. Человек сразу догадывается, куда попадет после клика.
Как настроить якоря на сайте и не наломать дров
Чтобы добавить якорный текст, не нужно быть разработчиком. С этим спокойно справится и контент-менеджер. Сначала следует пройтись по ключевым разделам и понять, какие блоки действительно важны для посетителя. Именно к ним и стоит привязать якоря.
Дальше дело техники. Каждому блоку задаем свой уникальный идентификатор, а сверху или сбоку страницы размещаем кликабельные ссылки. Важно после этого проверить, как все работает не только на десктопе, но и на мобильных, чтобы клиентам было одинаково комфортно на любом устройстве.
Как якорный текст помогает продавать
Вот мы и подошли к самому важному: зачем все это бизнесу? Ответ до банальности простой: якорь помогает продавать. Когда человек моментально находит то, зачем пришел, ему проще принять решение. Он быстрее доходит до нужной кнопки, не отвлекается на лишнее и не раздражается из-за пустяков.
Предположим, вы продаете курсы английского. На вашем сайте есть длинная страница с описанием программ, цен и отзывов. Без якорей клиент может просто не дойти до раздела «Цены» и уйти. А с якорями он сразу кликает на «Стоимость курсов», видит, что все по карману, и записывается на пробное занятие.
Почему стоит внедрить якорный текст уже сегодня
Это не «техническая фишка» и не прихоть SEOшников. Это инструмент, который делает ресурс удобным и понятным. Предпринимателям часто кажется, что такие детали не важны, мол, главное, продукт. Но правда в том, что даже хороший продукт без понятной подачи работает вполсилы.
Если вы думаете, что это сложно или не для вас, отбросьте сомнения. Настроить якорные ссылки можно за пару часов, а результат вы заметите сразу: посетители начнут оставаться на сайте дольше, чаще нажимать на кнопку «Купить» и реже уходить к конкурентам.
Попробуйте сами по инструкции из этой статьи или обратитесь в маркетинговое агентство «Авентон». Наши специалисты все сделают за вас и подскажут, как реализовать это максимально удобно для ваших клиентов.















_242x0_0c8.jpg)









Ваш вопрос или комментарий