Вы можете вложиться в шикарный дизайн, заказать крутой логотип и написать гениальные тексты. Но если сайт открывается дольше трех секунд — вы проиграли. Клиент даже не узнает, чем вы отличаетесь от конкурентов. Причина чаще всего банальна — «тяжелые» картинки. Сегодня расскажем, как сжимать фото, почему это важно для бизнеса и как выбрать правильный формат иллюстраций.
Зачем нужно сжимать изображения
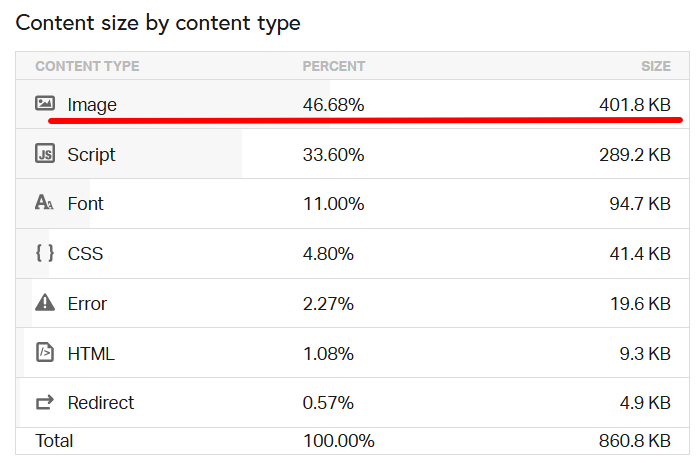
Когда страница много весит, она загружается медленно. А люди, особенно со смартфонов, ждать не любят. На скорость сильно влияют фотографии и иллюстрации, иногда они «съедают» до 80% общего веса страницы. Уменьшив размер фото для сайта в 2–3 раза, вы сделаете загрузку мгновенной. Оптимизация изображений для web — это не про порчу качества, а про умную работу: убираем лишние данные, подбираем подходящий формат и сохраняем четкость.
Быстрый сайт — это не про приятный бонус. Это показатель качества, который видит и человек, и Google с Яндексом. Если ресурс оперативно загружается, то шансы высоко ранжироваться возрастают. Предположим, что вы продаете торты, но страница с фото ваших шедевров грузится 10 секунд. Что делает человек? Скорее всего уходит к тем, у кого все быстро.
Что дает оптимизация картинок:
-
Страницы открываются почти мгновенно.
-
Пользователи дольше остаются и чаще возвращаются.
-
Сервер работает без перегрузки.
-
Сайт поднимается в поисковой выдаче.
-
Растет конверсия, больше заявок и покупок.
А теперь приступим к практике. Давайте разберемся, как сжать картинку для сайта, чтобы она была красивой, легкой и полезной.
Какими должны быть иллюстрации
Формат
Поисковые системы понимают многоформатов, но не все из них одинаково полезны. Вот простая шпаргалка, чтобы ничего не перепутать:
-
JPEG — популярный выбор для фотографий и реалистичных изображений. Сжимается без заметной потери четкости и не перегружает страницу. Чаще всего именно его используют, чтобы оптимизировать фото для сайта.
-
WebP — современный формат, обеспечивает высокое качество при минимальном весе. Если задача — уменьшить размер фото для сайта, но не потерять в четкости, это лучшее решение.
-
PNG — сохраняет высокое качество и прозрачный фон, но «весит» больше. Подходит для логотипов и иконок. Лучше сжать картинку для сайта перед загрузкой.
-
SVG — векторный формат. Его можно масштабировать как угодно, иллюстрация останется резкой. Отличный выбор для иконок и схем.
-
GIF — хорошо подходит для коротких анимаций, но весит много и ограничен в цветах.
Качество
Идеальная картинка — это баланс между четкостью и легкостью. Не загружайте фото на 5 МБ — пользователь не будет ждать, пока оно откроется. Но и пиксели вместо деталей никому не нужны. Лучше всего работают реальные фотографии, схемы и инфографика, они вызывают доверие и цепляют взгляд. Например, если продаете велосипеды, покажите их четко, без абстрактных картинок из фотостоков.
Размер и вес
Большие иллюстрации — главная причина медленной загрузки. Чем тяжелее файл, тем дольше грузится страница, а это вредит и пользователям, и позициям в поиске. Подгоняйте размер под нужный блок: если на ресурсе картинка отображается в 800x600 пикселей, не загружайте ее в 4000x3000.
Если у вас аудитория с iPhone, iPad или Mac, учитывайте экраны Retina. Они требуют снимков в высоком разрешении. В таких случаях используйте версию 2х, например, если блок 400х200 пикселей, то подгрузите изображение 800х400.
Как проверить, все ли в порядке
Существует несколько полезных инструментов, которые помогут выявить слабые места:
-
PageSpeed Insights — покажет, какие иллюстрации стоит сжать или уменьшить, учитывает мобильную и десктопную версии.
-
Screaming Frog SEO Spider и Netpeak Spider — помогут найти битые и «тяжелые» изображения, укажут, где не хватает alt-текста.
-
Pingdom — отобразит, какую долю в общем весе страницы занимает визуал.
Сжатие картинок — это забота о клиентах и поисковиках. Легкие изображения помогают страницам загружаться быстрее, улучшают позиции в выдаче и повышают конверсию. Выбирайте подходящий формат и контролируйте размер, так ваш сайт будет работать эффективнее и радовать пользователей. А если хотите разобраться, где искать хорошие кадры и иллюстрации, загляните в наш подробный гид по фотоконтенту.





















Ваш вопрос или комментарий